今回はワードプレスでのメイン作業となる記事の投稿についてご紹介します。投稿画面なんて普通のブログシステムであれば、大した説明をしなくても問題はないでしょう。しかし、WordPressバージョン5.0から投稿画面が劇変しました。新しい投稿フォームは記事がブロック単位で分けられ、普通のブログシステムの入力方法とかなり違います。もちろん既存のユーザーからも賛否両論で、使いづらいという声も多く耳にします。

こちらでも慣れればスムーズに入力できるようになりますが、正直、初心者が使うなら以前の投稿画面の方が使いやすいです。というわけで、まずは投稿画面を元の形式に戻すプラグインから紹介します。入力が意味分からないという人はぜひ導入してみてください。プラグインによる変更なので、仮にインストールしても使いづらければプラグインをオフにすれば元の形式に戻せるので、安心です。
以前の投稿フォームに戻すプラグイン「Classic Editor」の紹介
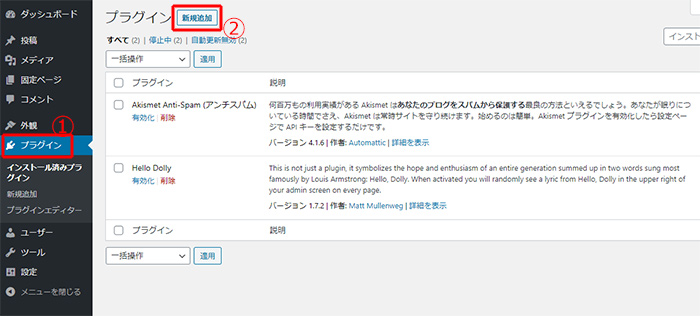
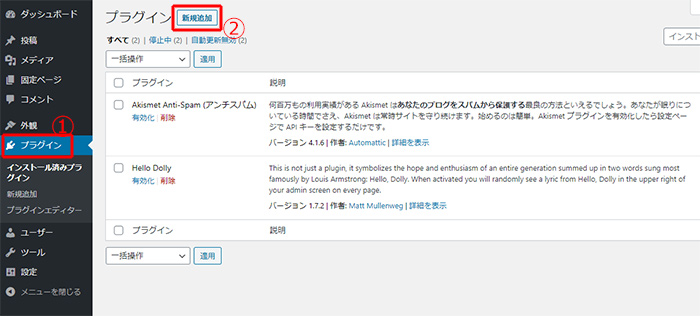
まずは管理画面の左メニューにある「プラグイン」をクリック(①の部分)、プラグインの一覧が表示されたら上部にある「新規追加」をクリック(②の部分)する。

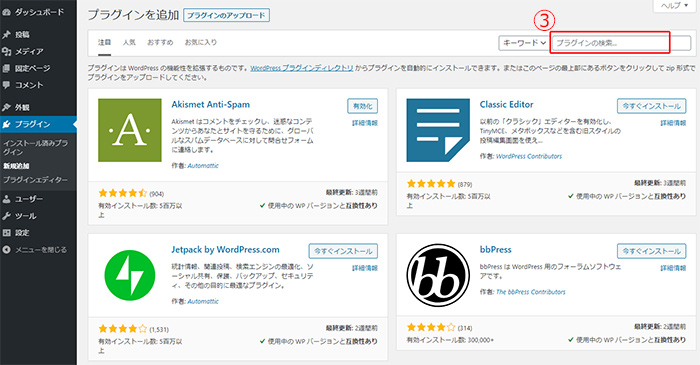
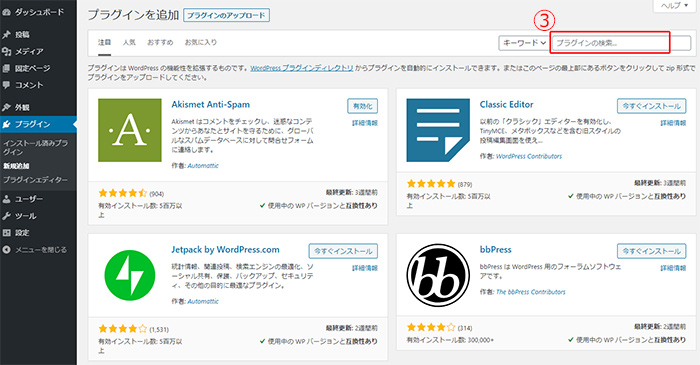
画面が切り替わり、プラグイン検索画面が出てきます。③の検索フォームに欲しいプラグイン名を入れれば、探し出してくれる便利なページです。

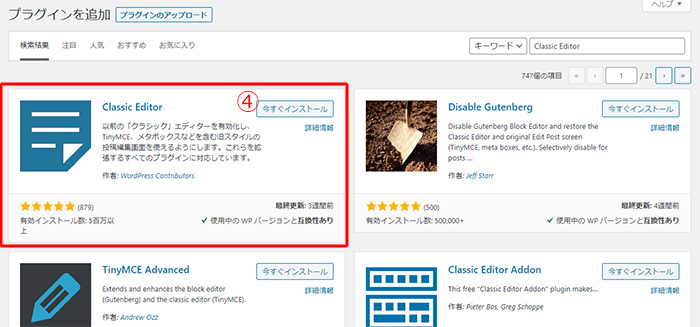
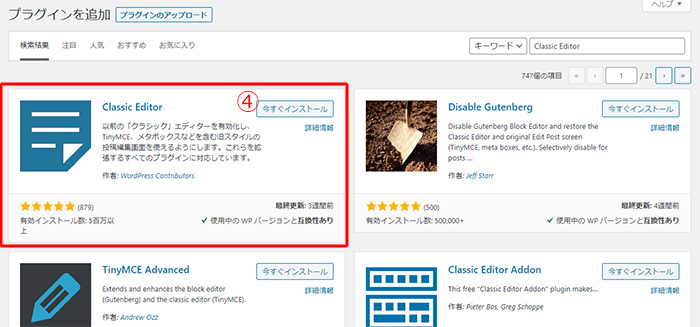
今回は「Classic Editor」と記入して検索してみましょう。

入力が正しければ、上記のように見つかりますので「今すぐインストール」をクリックします。「インストール中」→「インストール完了」と表示され、最後に「有効化」と自動的に表示が変わります。そこをクリックすれば、プラグインを使えるようになります。
プラグインの使用をやめたい場合
以前の投稿画面の方が入力しやすいと言いましたが、個人差もありますので最初の投稿フォームに戻したいという場合もあるでしょう。簡単に元に戻せますのでご紹介しておきます。
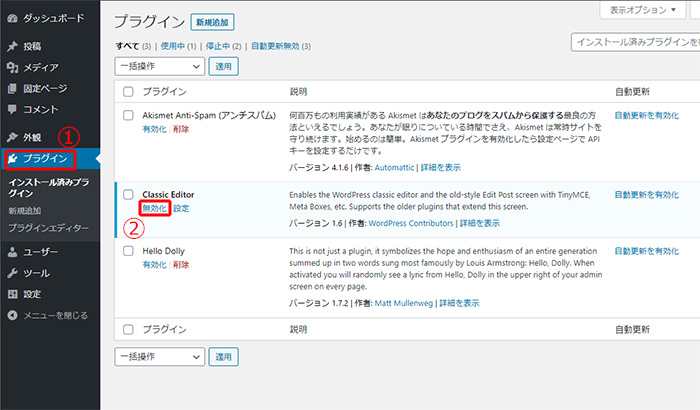
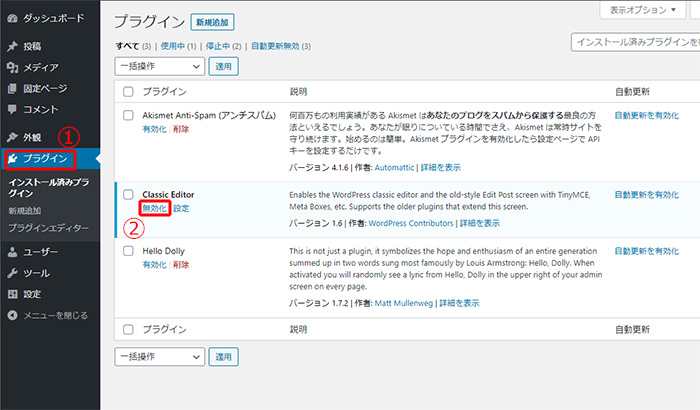
管理画面の左メニューの「プラグイン」をクリック。

一覧が表示されますので、使用をやめたいプラグインを探します。今回は「Classic Editor」を探し、その下②の部分にある「無効化」をクリックします。テキストが無効化から「有効化」に変われば、機能が停止されます。逆にまたプラグインを使いたくなったら「有効化」をクリックするだけ。非常に手軽にプラグインの使用と停止ができるのもワードプレスの魅力です。
早速記事を投稿してみよう
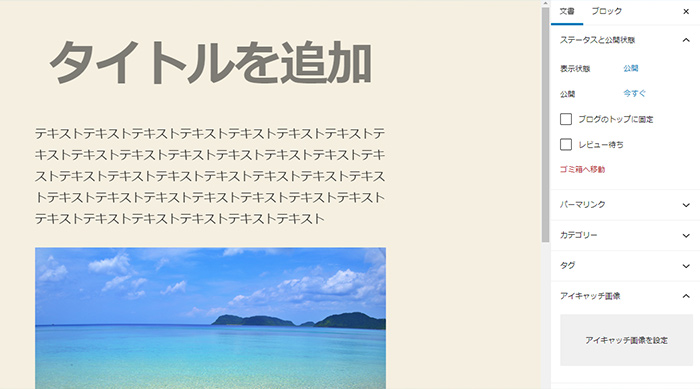
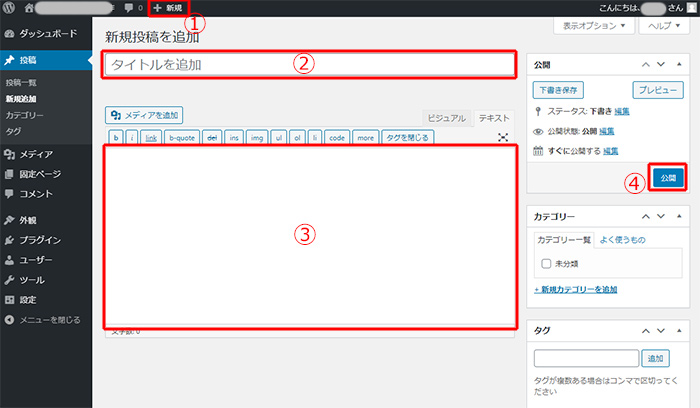
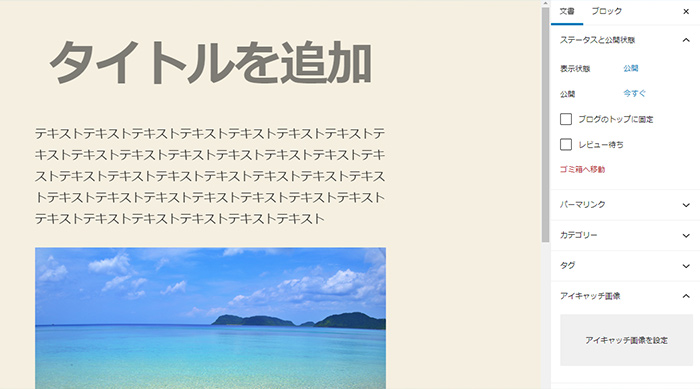
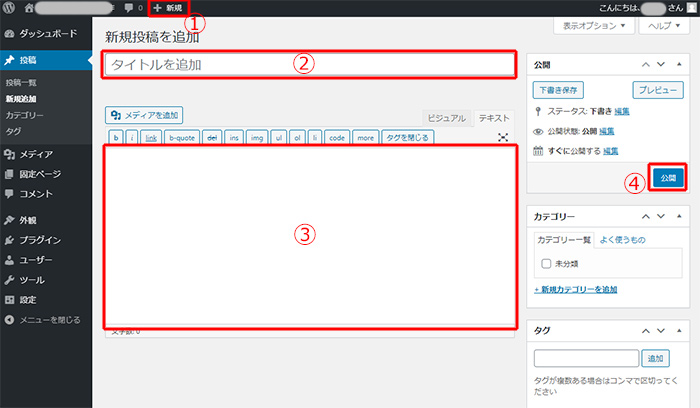
記事の新規投稿は上部メニューにある「+新規(下記画像①)」をクリックすることで、以下の投稿フォームが開きます。

基本的に②のタイトルと③の本文を記入して、④の「投稿」をクリックするだけで投稿が完了します。非常に簡単ですね。あなたのホームページになりますので、タイトルや本文は書きたいことを書いていけば大丈夫です。
世界中の人に記事が公開されますので、あれは書いてはいけないこれは書いていけないと不安になるかもしれません。しかし、大事なことは書き続けることであって、犯罪に関わるようなやばいことや、誰かを意図的に傷つけるような内容でなければ問題になることはほぼありません。周りの声を気にすることなく書く楽しさと自分の意見を周りに聞いてもらえる面白さを実感していきましょう。クオリティなどの細かいことは人気が出てたくさんの人に見てもらえるようになってからでも十分なのです。
記事の設定をいじってみよう
細かい設定もいろいろとできますが、慣れてきたら少しずつ使っていきましょう。初期状態であれば設定は右の「公開」の下にずらりと並んでいます。
「カテゴリー」→記事をまとめる場合に使います。例えば、釣りとゲームの記事を分けたいとか、特定のジャンルに特化させた記事を書くときに役立つ機能です。「ゲーム」→「RPG」などと下部のカテゴリーも作ることができますので、使い方を覚えれば記事をまとめるのがかなり簡単になります。
「タグ」→こちらはカテゴリーと似たようなものですが、タグは下位構造を作れません。そのために複雑構造に分けたいのであれば「カテゴリー」で、見出し的な使い方をするときは「タグ」で行うと便利です。例を上げると「料理」というカテゴリーを作るとして、記事毎のレシピで使っている材料(にんじんやじゃがいも、ピーマンなど)をタグで分けると訪問者が探しやすくなります。
「投稿の属性」→特定のテンプレートを使用する場合に選択します。使えるようになると非常に便利なものですが、テンプレートの意味がわからないうちは選んでもわけがわからなくなるだけです。基本的に「デフォルトテンプレート」のままにしておきましょう。デザインでテンプレートを作れるようになってから本格的に使うようになります。
「アイキャッチ画像」→記事の簡易表示に表示される画像となります。あるとないでは印象とクリック率が全く変わりますので、可能な限り設定していきましょう。画像を直接アップもできますし、リストから選択も可能です。
設定項目が表示されていない場合
使わない項目は閉じることが可能ですので、場合によっては表示されていない項目があるかもしれません。その時はいくつかの点を見てみましょう。
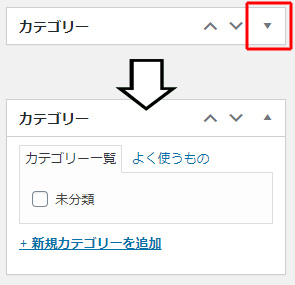
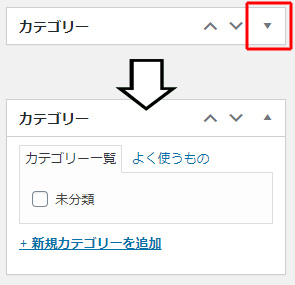
 メニューが折りたたまれている場合は、下記の赤枠部分の「▼」をクリックすれば「▲」になり、隠れている部分が表示されます。
メニューが折りたたまれている場合は、下記の赤枠部分の「▼」をクリックすれば「▲」になり、隠れている部分が表示されます。
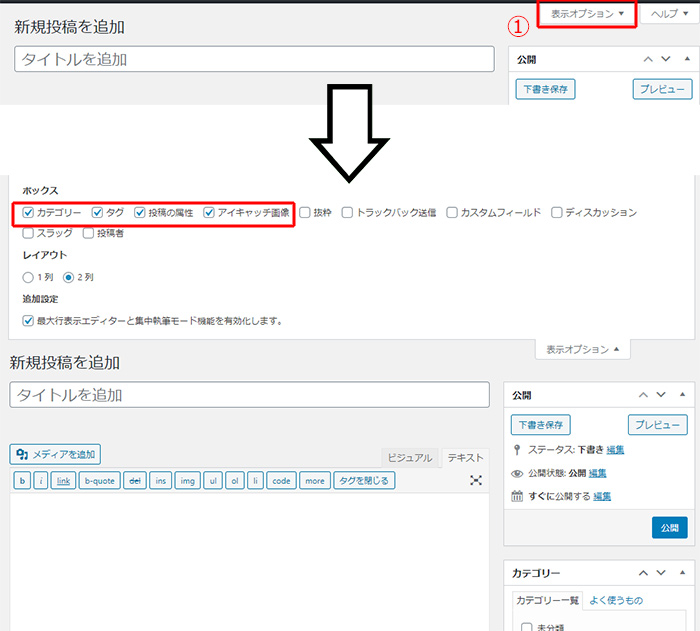
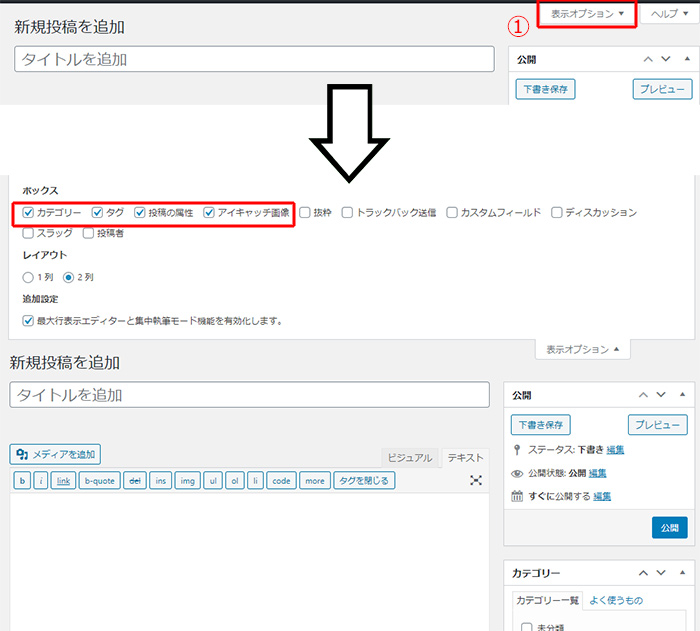
そもそも項目が表示されていない場合には、設定で表示させなくなっている場合があります。その場合には、上部にある「表示オプション」をクリックしてください。

上からオプションメニューが下りてきます。ここでチェックマークがついているモノが表示されるようになるので、もしも、項目自体がない場合にはこちらのオプションを確認してください。
画像アップの手順
最後に画像のアップ方法をご紹介します。記事の投稿部分にも画像を貼り付けられますし、「アイキャッチ画像」にも使用可能です。覚えておいて損はないので、ぜひ覚えていきましょう。
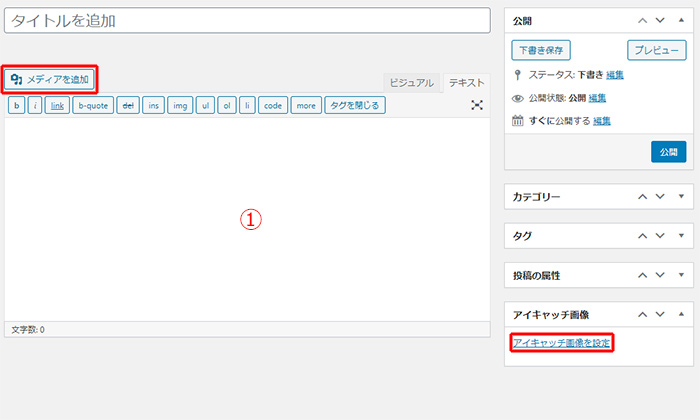
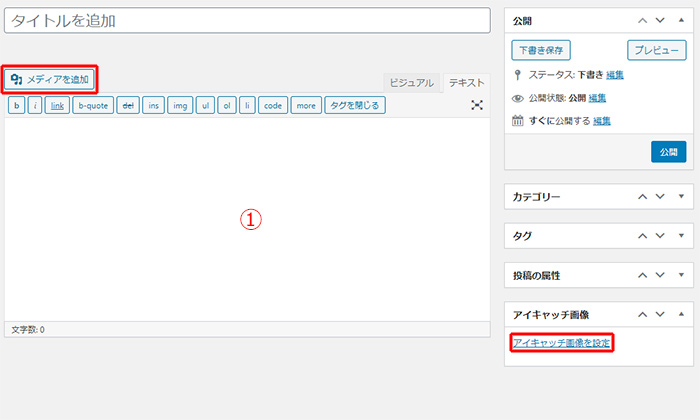
画像をアップするには、投稿フォーム内(下記画像①)の投稿したい場所でマウスをクリックして、画像の表示位置を決めます。それができたら、「メディアを追加」を押しましょう。アイキャッチの場合にはそのまま「アイキャッチ画像を設定」を押してください。

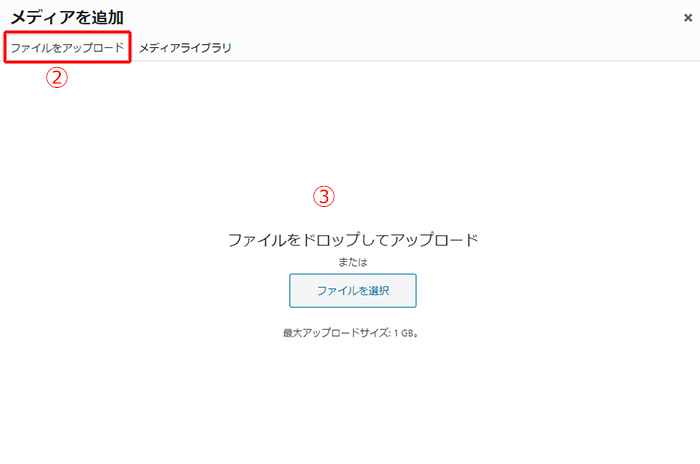
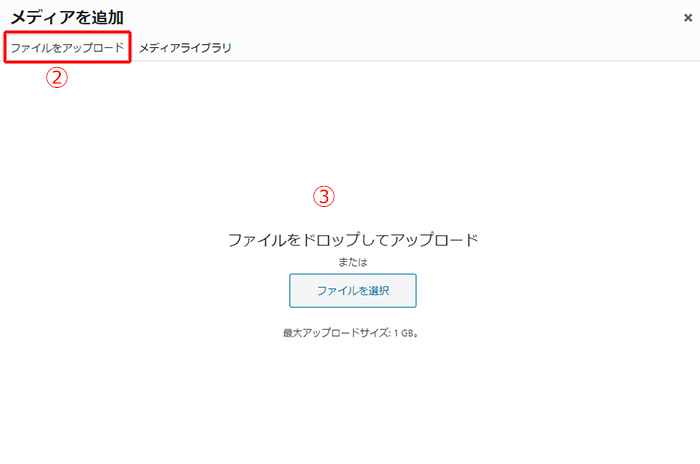
クリックするとメディア管理の画面に切り替わります。

②の「ファイルをアップロード」をクリックすると上記の画面に切り替わるので、③の広大な部分にファイルをドラッグアンドドロップで運んでくるか、その下にある「ファイルを選択」から画像のファイルの場所を指定することでアップロードが行えます。保存したファイルの場所さえわかっていれば、迷うことなく手軽にアップロードが可能です。
アップがうまくいったら「メディアライブラリ」に切り替わります。

「配置」で画像の場所を選んだらあとは「投稿に挿入」を押すだけ。アイキャッチもほぼ同じ作業で設定が可能です。簡単にアップロードできるシステムになっているので、慣れれば数秒で画像を設定できるようになります。これで画像の投稿はバッチリです。
まとめ
ワードプレスの投稿について書きましたがいかがだったでしょうか?
文字だけで見てしまうと難しく思えるかも知れませんが、やってみればかなり快適なシステムになっており、投稿に時間はほとんどかかりません。プラグインを追加するコトで便利な機能なども追加でき拡張性もあります。色々試してどんどん記事を増やしていきましょう。
ホームページで上位表示するにはSEO対策も重要ですが、もっと重要なのが記事の追加頻度になります。要するに質の高い記事が定期的に追加されるホームページはSEO対策をほとんどやっていなくても上位表示が狙えます。あれやこれやと難しく考える前に一本でも記事を増やしていきましょう。多くの人に見てもらえるようになれば、ホームページの記事作成はもっともっと楽しくなりますよ!
ホームページの運営や制作でお困りのことがあれば、弊社では無料メール相談も受付けています。お気軽にご質問ください。
 長期間の目標が夢を壊す、たった1つの理由
長期間の目標が夢を壊す、たった1つの理由
 犯罪者になって困ったときに読んでおきたい相談文集
犯罪者になって困ったときに読んでおきたい相談文集
 自分を変えたいなら1冊でもいいから本を読もう
自分を変えたいなら1冊でもいいから本を読もう
 成功するために必要な3ステップ
成功するために必要な3ステップ
 夢を叶える3つの心得
夢を叶える3つの心得
 『やりたくない』と立ち向かう2つの方法
『やりたくない』と立ち向かう2つの方法















 メニューが折りたたまれている場合は、下記の赤枠部分の「▼」をクリックすれば「▲」になり、隠れている部分が表示されます。
メニューが折りたたまれている場合は、下記の赤枠部分の「▼」をクリックすれば「▲」になり、隠れている部分が表示されます。