
WordPressでは無料のテーマデザインも多数配布されており、なんの苦労もしなくてもオシャレなデザインを自由に使えます。でも、ホームページを運営するならやっぱり自分で1から作ってみたくなるもの。というわけで、今回はフォルダの作成からテーマデザインを自分で行うための手順を紹介していきます。これを読めばワードプレスのテーマの作り方が一目瞭然になるはずです。
フォルダを作ってファイルを突っ込んでいこう
ワードプレスのデザインを自分で作ろうと思って、既存のテーマフォルダを見ると大体挫折してしまいます。それは最初に用意されているフォルダの中には多数のファイルが入っており、何をいじればいいのか、改造すればいいのかがわかりにくいからです。当然、ワードプレスはプログラムで動いていますので、基本的なルールを覚えていかなければうまくは扱えません。
「覚えるのが面倒だな……」
ネガティブにそんなことを思った人もいることでしょう。でも、安心してください。作らなければいけないファイルはたったの2つ。「index.php」と「style.css」、これだけあればワードプレスのテーマが完成します。驚くほど簡単ですね。
では、早速やっていきましょう。
最初にフォルダを作り、名前をつけてください。それがテーマの基本となるフォルダになります。サーバーにこのままアップしますが、テーマの名前は別でつけますのであなたがわかりやすいものであればなんでも構いません。そこに「index.php」と「style.css」を作成しましょう。これをWordpressがインストールされたフォルダにある「wp-content」→「themes」の中にアップロードすれば、テーマとしてオリジナルのデザインが選べるようになります。
「index.php」はプログラムのベースとなるものを記入していきます。「style.css」はデザインを設定するのに使います。まずは「style.css」から見ていきましょう。
デザイン制作者の情報を入れる
「style.css」はデザインを決める「Cascading Style Sheets (カスケーディング・スタイルシート)」通称CSSを記入する他に、デザイン制作者の著作権情報を記載するのにも使えます。
著作者情報を載せるには以下を1行目にコピーしてください。
/*
Theme Name: テーマ名
Theme URI: 配布先URL
Description: ディスクリプション
Version: バージョン
Author: 著作者名
Author URI: 著作者のHPのURL
*/
これでテーマに名前がつき、他のテーマの中からも見つけやすくなります。以上を最初に入れたら後は普通のCSSファイルと同じように扱うことができます。他のファイルを呼び出したり、デザインを変えたりも自由に変更可能です。CSSにつきましてはかなり奥深いため、また別の記事で紹介していきます。今回はホームページのデザインを決めるのがCSSだと覚えておく程度で十分です。
ホームページのヘッダーを作ろう
著作者情報を入力したら、今度は「index.php」を変更していきましょう。ワードプレスを使う上で入れておかなければならない決まり事がいくつかあるのでご紹介します。
>
Wordpressのテーマ制作開始!
上記をコピーし、「index.php」に貼り付けてください。これでワードプレスのテーマを使う上で最低限の設定は終わりました。SEO対策などの設定はプラグインで行いますので、「」の部分に自動で導入されます。今回の変更した「index.php」と「style.css」をサーバーにある「themes」フォルダにアップすると表示が「Wordpressのテーマ制作開始!」だけになります。
今回コピーした「以下は表示部分」にある「Wordpressのテーマ制作開始!」が表示されているのがわかってもらえると思います。もしも、文字化けをしているようでしたら、ファイルの「文字コード」が「UTF-8」になっていません。文字コードを変更できるテキストエディッターを利用して変更してください。こちらでいくつか紹介しておりますので、参考にしてみてください。
技術が身についてくれば、後々変更する場所はあるかもしれませんが、今回紹介した部分はワードプレスのテーマを作る上での基本となりますので、まずはこちらを改造しながら、テーマを作り込んでいきましょう。
基本的なカスタマイズ
「index.php」に入力した部分が表示されるのはわかってもらえたと思いますが、これではワードプレスで1番使いたい記事の投稿が表示されません。記事を表示させるためには以下のコマンドを使います。
WordPressのテーマ制作開始!
ここから下に記事が表示される
Not Found
記事が何も見つかりませんでした
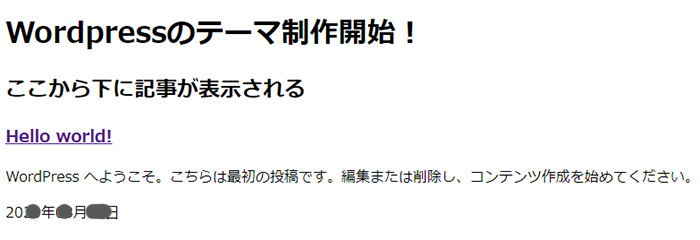
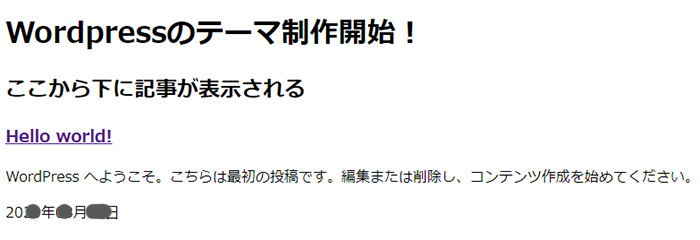
「以下は表示部分」~「ここまで」の中身を上記に差し替えてください。ワードプレスをインストールした段階で1つ記事が入っていますので、何も投稿していなければ、うまく差し替えられたら以下のように表示されます。

うまく差し替えられたでしょうか。記事を投稿する毎に新しい記事が上に追加(表示順番は設定で変更可能)されていきます。タイトル部分がリンク(クリックすると移動)になっていますが、まだページを個別に表示する設定をしていないのでうまく機能しません。記事をいくつか投稿するとわかりますが、リンクをクリックすると単独表示になります。
また、投稿時に行った文章の改行も反映されていません。今回の表示方法は「新着記事」のようにいくつかの投稿をまとめて表示する方法だと覚えておいてください。投稿ページ(single.php)や個別ページ(page.php)には、それぞれ表示を行えるファイルが用意されており、こちらを更新していく形になります。後日、詳しく紹介します。
あとは自由にカスタマイズを楽しもう
投稿を表示できるようになれば、あとはトップページを自由にカスタマイズ可能です。
投稿一覧を出したい場所に以下を挿入。
Not Found
記事が何も見つかりませんでした
表示を変えるには、「Cascading Style Sheets(通称CSS)」を使うのでしたね。CSSについてネットで調べると色々と出てきますので、気に入った表示を持ってきて、「style.css」に書き込んでいけば、自由に表示方法を変えることができます。
色々と試して自分らしいトップページを作っていきましょう。
おまけ
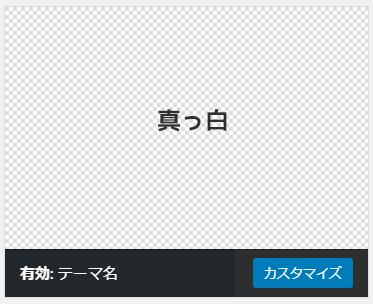
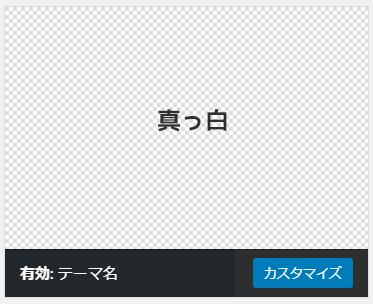
テーマ選択時の画像が表示されない

テーマを選択時に画像を表示させることが可能です。こちらはテンプレートフォルダに「screenshot.png」と言う名前の画像(横880px、縦660px)を入れておくと表示されるようになります。
外部ファイルの呼びだし
上でも書きましたがワードプレスには手軽に表示を設定できるためにいくつかのテンプレートファイルが用意されています。使い方も簡単で特定のコマンドを記入することで、その部分に用意した別のファイルを読み込むことが可能です。
//ヘッダーファイル「header.php」の呼びだし
フッターファイル「footer.php」の呼びだし
//サイドバーファイル「sidebar.php」の呼びだし
//コメントテンプレート「comments.php」の呼びだし
//自分で作ったファイル「オリジナルファイル.php」の呼びだし
他にもありますが、上記を覚えておけばテンプレート作成で困ることはありません。
 長期間の目標が夢を壊す、たった1つの理由
長期間の目標が夢を壊す、たった1つの理由
 犯罪者になって困ったときに読んでおきたい相談文集
犯罪者になって困ったときに読んでおきたい相談文集
 自分を変えたいなら1冊でもいいから本を読もう
自分を変えたいなら1冊でもいいから本を読もう
 成功するために必要な3ステップ
成功するために必要な3ステップ
 夢を叶える3つの心得
夢を叶える3つの心得
 『やりたくない』と立ち向かう2つの方法
『やりたくない』と立ち向かう2つの方法